SwiftUI is an innovative and simple way to build user interfaces across all Apple platforms using Swift. SwiftUI works seamlessly with new Xcode design tools to keep your code and design perfectly in sync.
It also provides views, controls, and layout structures for declaring your app’s user interface. Let’s have a look at some of the most important features of SwiftUI and we will also learn to build a very simple app.
Table Of Contents
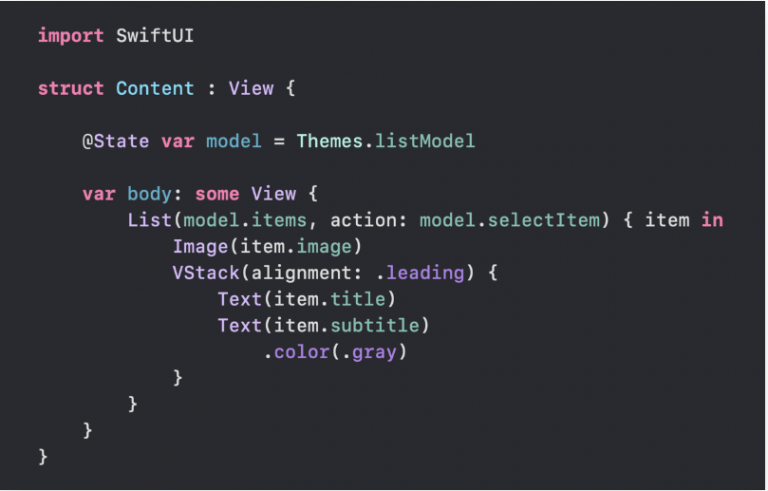
Declarative Syntax
This declarative style even applies to complex concepts like animation. Easily add animation to almost any control and choose a collection of ready-to-use effects with only a few lines of code. At runtime, the system handles all of the steps needed to create a smooth movement and even deals with interruption to keep your app stable. With animation this easy, you’ll be looking for new ways to make your app come alive.

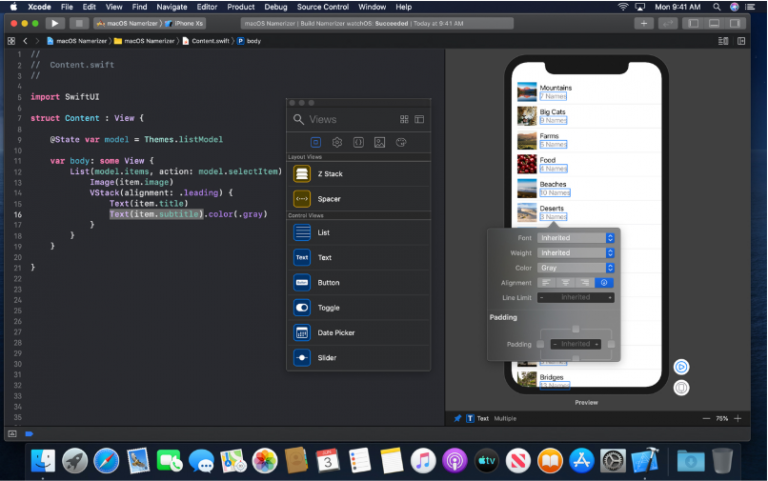
SwiftUI uses a declarative syntax so you can simply state what your user interface should do. For example, you can write that you want a list of items consisting of text fields, then describe alignment, font, and color for each field. Your code is simpler and easier to read than ever before, saving you time and maintenance.
Intuitive new design tools
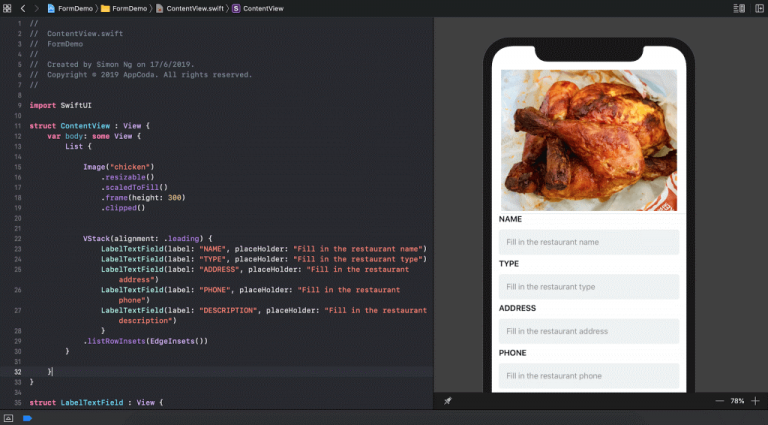
Xcode 11 includes intuitive new design tools that make building interfaces with SwiftUI as easy as dragging and dropping. As you work in the design canvas, everything you edit is completely in sync with the code in the adjoining editor. Code is instantly visible as a preview as you type, and any change you make to that preview immediately appear in your code.

Xcode recompiles your changes instantly and inserts them into a running version of your app, visible, and editable at all times. The Swift compiler and run time are fully embedded throughout Xcode, so your app is constantly being built and run. The design canvas you see isn’t just an approximation of your user interface — it’s your live app. And Xcode can swap edited code directly in your live app with “dynamic replacement”, a new feature in Swift.
Creating a New Project
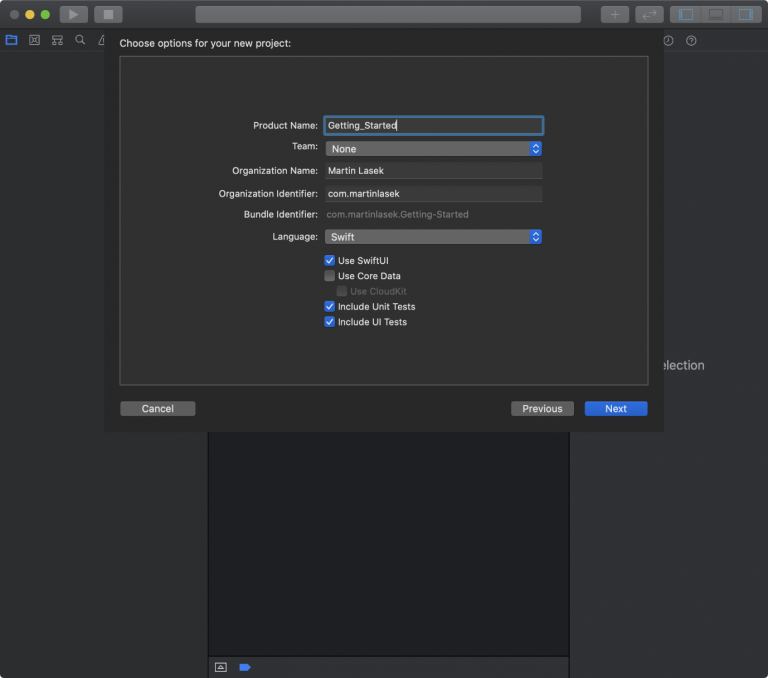
We’ll build this screen from scratch. First, create a new project in Xcode 11 using the Single View Application template and name it FormDemo (or whatever name you like). Please make sure you enable the Use SwiftUI option.

Designing the Text Fields
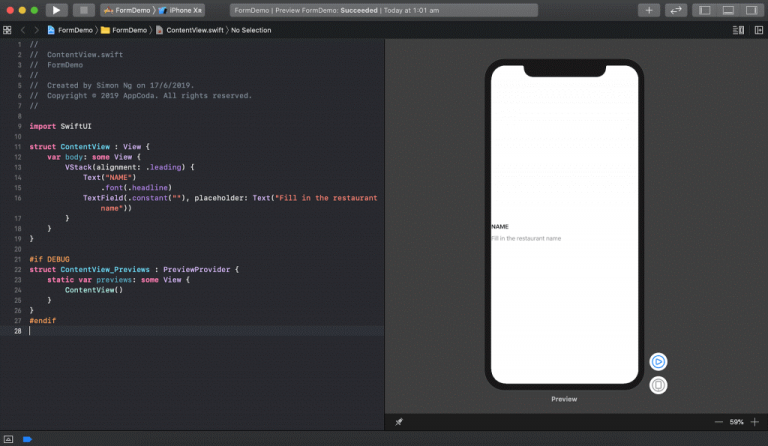
We’ll begin with the implementation of the text fields and the label placing right above each of the text fields. To create a label:
Text(“NAME”).font(.headline)
We set the label’s value to NAME and change its font type to the headline. To create a text field with a placeholder, you can write:
TextField(.constant(“”), placeholder: Text(“Fill in the restaurant name”))

To place the label above the text field, you can use a VStack to arrange both components. Your final code should be like this:
struct ContentView : View {
var body: some View {
VStack(alignment: .leading) {
Text(“NAME”)
.font(.headline)
TextField(.constant(“”), placeholder: Text(“Fill in the restaurant name”))
Creating Multiple Text Fields Using List
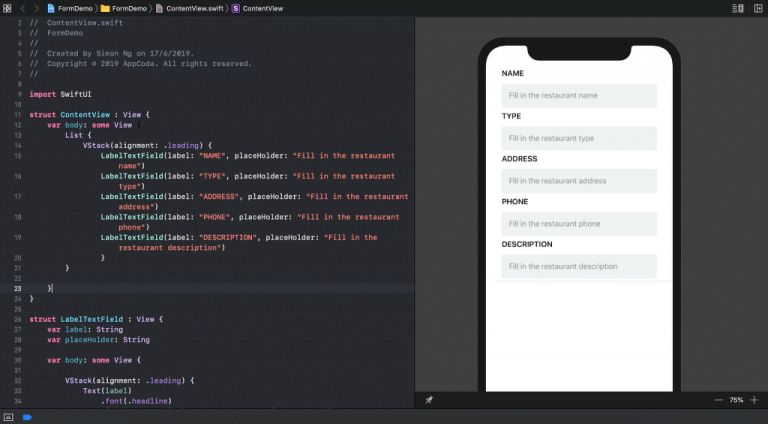
To present multiple text fields in a vertical arrangement, you can use VStack to layout the text fields. However, since we can’t display all the information in a single view, we will make the form scrollable by embedding the stack using List.

In SwiftUI, there is a container called List that allows developers to quickly build a table or present rows of data in a single column.
struct ContentView : View {
var body: some View {
List {
VStack(alignment: .leading) {
LabelTextField(label: “NAME”, placeHolder: “Fill in the restaurant name”)
LabelTextField(label: “TYPE”, placeHolder: “Fill in the restaurant type”)
LabelTextField(label: “ADDRESS”, placeHolder: “Fill in the restaurant address”)
LabelTextField(label: “PHONE”, placeHolder: “Fill in the restaurant phone”)
LabelTextField(label: “DESCRIPTION”, placeHolder: “Fill in the restaurant description”)
Adding Featured Photo
SwiftUI provides a component called Image for you to present an image like this: Image(“chicken”). If you’ve placed the line of code before the creation of the vertical stack (VStack), you’ll end up with a huge photo that takes up the whole screen. To scale it down, you can adjust the height of the image.

To extend the photo to the edges of the display, you can call listRowInsets and set its value to EdgeInsets(). Have a look at this code:
Image(“chicken”)
.resizable()
.scaledToFill()
.frame(height: 300)
.clipped()
.listRowInsets(EdgeInsets())
SwiftUI makes UI development a breeze
SwiftUI lets us design apps in a declarative way. It makes UI development a breeze and allows you to write much less code. SwiftUI also acts as a cross-platform user interface layer that works across iOS, macOS, tvOS, and even watchOS. This means you can now learn one language and one layout framework, then deploy your code anywhere.
Are you looking for a reliable company for iPhone app development?
Working with an experienced app development company is the only way to ensure that there are no hurdles in your mobile app development project. We are one of the top mobile app development companies in India. Apart from Android app development services, we also offer iPhone app development and custom web development services in India and the USA. Click here to connect with us today.
Why should you choose Techcronus?
At Techcronus, we believe in delivering value and growth to our clients. Techcronus development team has experience spanning from enterprise solutions to games and innovative apps for iOS and Android devices. Our team provides world-class products thanks to technical competence and creativity.
















 Get Started
Get Started